Bonjour à toutes et à tous,
Evolution du site Pamukkale-Vitry n’est pas une histoire si simple et mérite de s’y attarder. Ce site vient d’être (re)mis en ligne pour tenir compte des nouvelles règles du jeu sur la toile.
Je pense particulièrement au Responsive Design.
Qu’est ce que cela signifie ?
En réalité, il faudrait dire Responsive Web Design , d’où son origine RWD, soit pour nous autres, site web adaptatif. « Il est content! »
En clair, sans nom technique, qui s’adapte à tous les terminaux que ce soit du smartphone, par la tablette, l’ordi 2K, 5K ou même la TV connectée. Bref, c’est pouvoir lire son site personnel ou professionnel depuis n’importe quel moyen tout en ayant une lisibilité maximale.
Dans notre cas très concret, le site Pamukkale-Vitry, que j’avais créé, il y a quelques temps maintenant, était basé sur un compromis entre une taille de page dit « passe-partout » et des boutons suffisamment gros pour permettre une navigation depuis un smartphone.
Hors, ce ne sont plus de bonnes pratiques quand il faut jouer sans arrêt avec ses 2 doigts pour zoomer, déplacer à droite, à gauche pour lire les contenus.
Bref, on zappe ! Tout ce dont il faut éviter.
Ayant créer, la première mouture sur une plateforme que je connais assez bien, j’ai opté pour la dernière version du logiciel qui permet de revenir dans la course à la mobilité.
Ainsi, une migration a été opérée entre l’ancien version et la future nouvelle version.
Ce logiciel a été profondément remanié car il a été repensé de toutes pièces, ce qui lui a valu une période d’attente pour les familiers de l’éditeur mais qui en valait la peine.
J’ai eu le plaisir, de pouvoir réaliser avec d’autres passionnés, un beta test que vous pouvez retrouver ici. Ce fut une belle expérience, riche d’enseignement et de partage de ressenti, qui ont souvent été pris en compte par les développeurs. L’esprit communauté a permis de mettre à profit les retours d’expérience de chacun.
Et le site dans tout cela?
Revenons à notre migration, ce ne fut pas simple mais heureusement, j’ai déjà essuyé quelques plâtres depuis la version beta. Donc en 2 heures, le site fut remis sur pied via la nouvelle interface.
Une attention particulière a été portée sur l’envers du décors et le référencement dit naturel pour améliorer la visibilité depuis les moteurs de recherche.
En fait, il a été possible de récupérer l’ensemble des médias et textes de l’ancienne version mais sans les mises en pages qu’il a fallu reconstruire avec la nouvelle philosophie.
Si vous souhaitez échanger d’avantage sur la manière dont j’ai effectué les manipulations, n’hésitez à laisser vos commentaires à la suite du post ou à me contacter.
Passons aux choses sérieuses
Concrètement, faisons un avant-après pour comprendre comme le site était proposé avant et comment il est devenu ensuite.
Sur ordi avec un écran de 22″, nous avions ceci, plutôt correct :

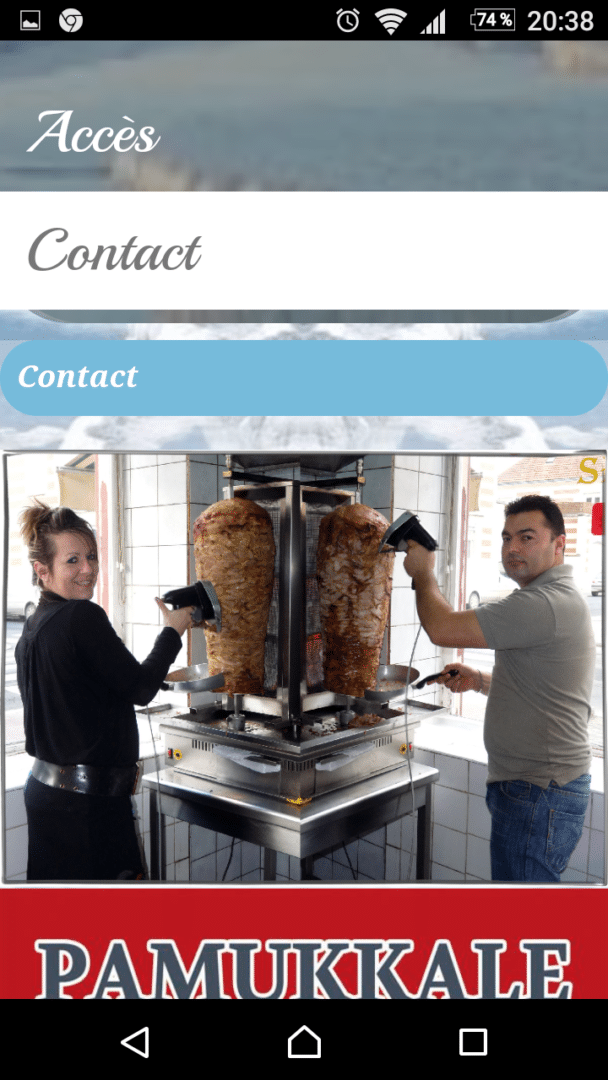
Sur version réduite, à la façon d’un smartphone, c’est le drame ou alors il faut se mettre en mode paysage mais le scrolling est important.
Qui a coupé le site?

Avec la nouvelle version, on occupe tout l’espace:

Sur smartphone, le format s’adapte à la largeur de l’écran que ce soit en portrait, comme en paysage, mais aussi le menu se met à la page.






Ainsi, il devient plus facile de consulter l’ensemble des pages et des contenus mis à disposition.
https://www.pamukkale-vitry.fr (Site non reconduit en 2023)
Mise à jour le 23/02/2017 avec le chiffrement SSL
Voilà, j’espère que ce post vous a plus et vous a permis de voir, par la même occasion, qu’il est toujours possible de faire évoluer son site, qui aurait pu être laisser à l’abandon, mais bien au contraire, a rebondi vers une seconde jeunesse.
Partagez cette expérience autour de vous, venez partager votre expérience, vos déboires, et pourquoi pas trouver une solution qui pourra vous relancer sur le bon chemin.
La route a beau être longue et sinueuse, l’essentiel est d’arriver à bon port !
Eric
Dernière mise à jour le 11 juillet 2023







