Test de la version BETA de WebAcappella Responsive Creator (WARC) et son évolution Grid (Grille) Maj 08-12-19


J’aimerai vous faire partager un beta test du logiciel WebAcappella Responsive Creator d’un éditeur de site internet réalisé en décembre 2015, je vous laisse découvrir, c’est une tuerie!
Une fois qu’on a compris que cette nouvelle version n’avait plus rien à voir avec ces prédécesseurs , feu Cariboost, WA3 et WA4 encore disponible, puis, quelques heures à intégrer son maniement, c’est magique.
En fait, il ne faut pas essayer d’obtenir une copie carbone de WA4 sur Grid, ce n’est plus la philosophie. L’objectif est bien le Responsif Design en mode grille, d’où, une autre façon de pensée lors de l’intégration ou la migration de votre site.
Après avoir joué le candide dans un premier temps en cherchant à refaire comme sur WA4 mais aussi pour dénicher les écarts et bug pour le staff, j’ai du me résoudre à ne plus penser comme sur celui-ci pour pouvoir avancer et produire enfin quelques choses qui ressemble à un template de démonstration.
Bonne nouvelle: vous pouvez importer votre ancien site pour y reprendre les médias utilisés. A vous ensuite, d’effectuer la construction de vos pages.
Recommandation
La chose importante est de ne plus penser comme WA4, ce n’est pas du tout pareil. Pensez box (boite), Lignes de 12 cases en utilisant « Spacer H », et hauteur infini.
Mettre une vidéo, une frame (pas recommandé en SEO), très simple, juste le lien à coller, enfin penser en pourcentage de largeur et non plus en pixel afin de garder le total responsif ex : width= ‘’600px ‘’, devient width=100% dans une case.
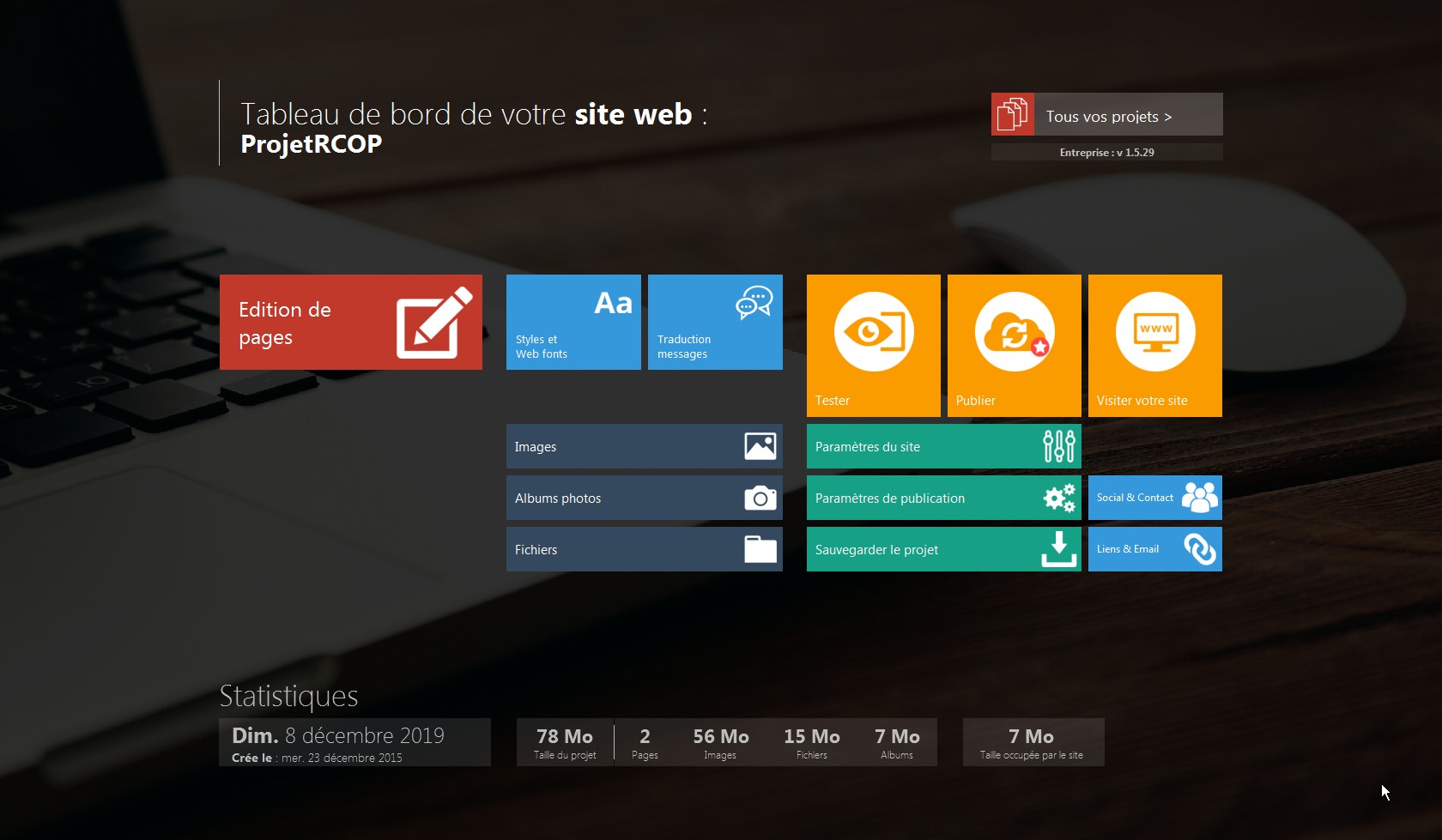
Pensez à paramétrer votre compte mail et vos réseaux sociaux dans le tableau de bord.
De même, vous pouvez y préparer vos médias: photos, galeries, vidéos, fichiers par avance afin de n’avoir plus qu’à les sélectionner dans votre construction de page.
Police d’écriture
Toujours depuis le tableau de bord, vous pouvez sélectionner votre police et votre style parmi l’ensemble de Google Fonts.

Paramètre de publication
Avant de pouvoir publier votre site, vous devez inscrire les paramètres de connexion à votre emplacement FTP.

Menu de travail
Le menu se veut visuel et fonctionne soit au clic , soit au glisser/déposer
Une fois la fonction déposée, ayez le réflexe de l’oreille droite de la souris car des fonctionnalités s’y cachent.
Astuce responsive
Lorsque vous construisez vos pages, faites le en mode LG (Large) ou full screen.
Placer vos textes, médias.
Basculer en mode tablette en sélectionnant le mode Md (Medium), puis Sm(Small) et enfin Xs(Mini)
Vous pourrez ajuster les placements des colonnes dans chaque mode afin d’optimiser le design en fonction du lecteur.
Référencement
Optimisez les contenus en prenant soin de renseigner toutes les propriétés de page

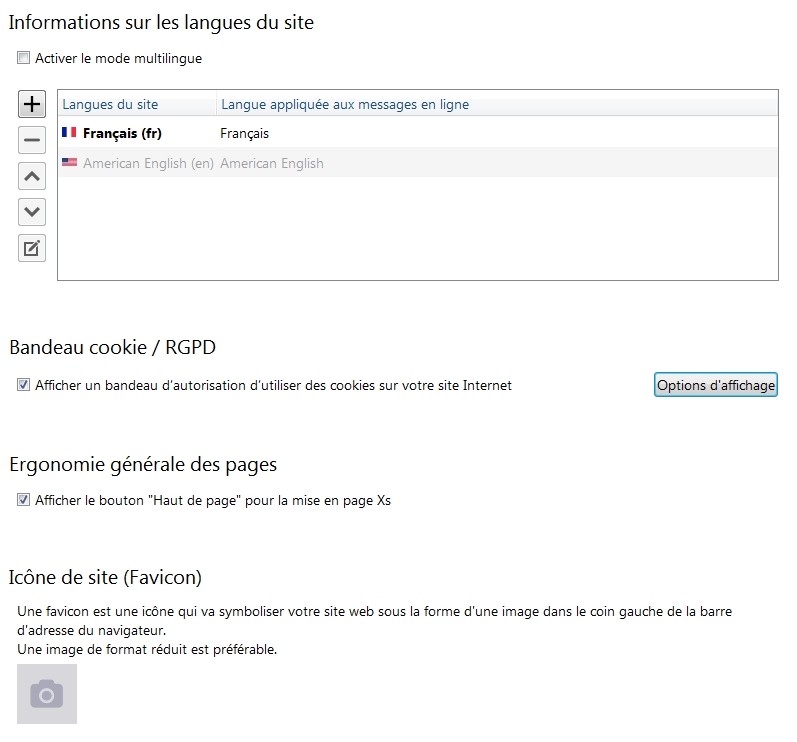
Paramètres du site



Paramètre de langue
- Permet de mode multilingue
Bandeau cookie/RGPD
- Permet de se conformer au Règlement Général sur la Protection des Données actif le 15-05-2018
Ergonomie générale des pages
- Permet d’affichage un bouton pour remonter en haut du site
Icône de site (Favicon)
- Obligatoire pour être reconnu par votre logo dans la barre d’url du navigateur Web
Options sur les images et photos
- Permet de fixer l’apparence de vos médias
Désactivation du clic droit
- Permet de bloquer l’édition ou la capture le clic droit de la souris, mais bon, cela ne gênera pas les plus aguerris.
Gestion du plan du site(Sitemap)
- Elément indispensable pour le référencement de votre site parmi les moteurs de recherche et ainsi fixer l’indexation
Clé API Google (Google Maps)
- Permet de pouvoir utiliser les fonctionnalités de Google Maps sur votre site, cliquer sur le lien pour créer la clé et la copier dans le champ dédié
Statistique de site (Google Analytics)
- Permet d’analyser le trafic de votre site et ainsi cela vous permettra d’optimiser les pages en fonction de l’audience
.htaccess
- Pour les plus hardis, le fichier sensible et très important dans un site web, permet de faire la pluie et le beau temps mais surtout , permet de gérer les autorisations, les gestions d’erreur 404 par exemple
Code HTML personnalisé
- Permet d’apporter vos codes HTML spécifiques à votre site:
- Attention à être propre dans l’écriture de votre code car cela peut vite tourner au drame
Débogage et aide au support technique
- Permet de déverminer votre site et surtout si votre code précédant n’est pas top et provoque des drôles de chose.
Sauvegardes
Partie indispensable pour la survie de votre projet de site et de vous éviter de perdre des heures de travail: Archiver votre projet
Vous obtiendrez un fichier compressé avec le suffixe: .WAPRJ pour WebAcappella PRoJet
Vous pourrez ainsi importer un projet archivé depuis l’écran d’accueil de Grid en cliquant sur « Importer un projet »

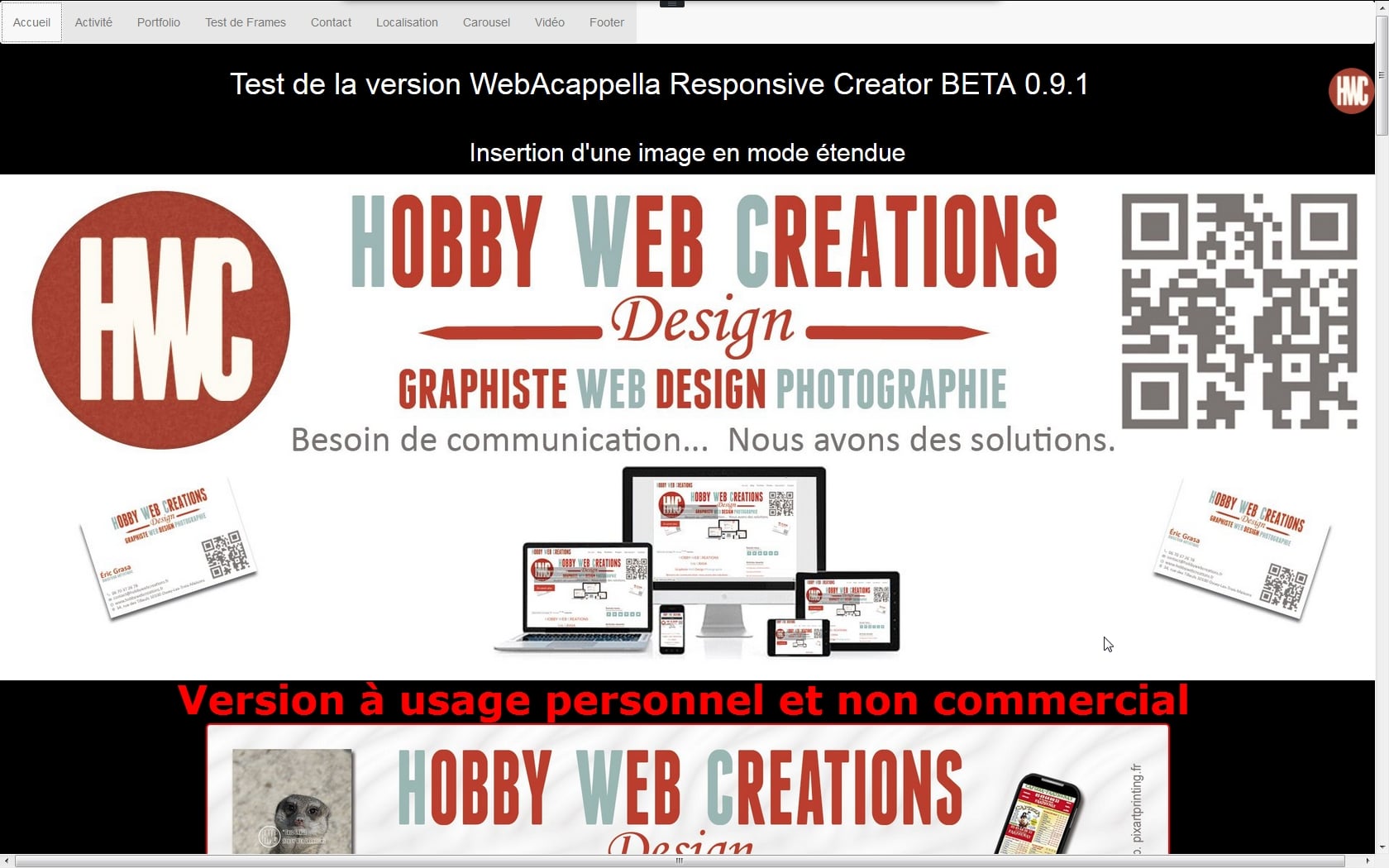
Je vous propose ce template One Page autour de mon site Personnel et non commercial avec la version WebAcappella Responsive Creator BETA 0.9.1
Traduction de Responsive en langage commun: Affichage WEB qui s’adapte au format du terminal quelque soit sa taille du smartphone à l’ordi XXL(Retina5K)
Vous pouvez aussi jouer avec la taille de la fenêtre de votre navigateur pour voir le phénomène :https://www.hobbywebcreations.fr/WaRcOnePage
Mise à jour le 08/12/2019
La version BETA n’existant plus, j’ai opté par l’acquisition de la version Business Edition V1.3.13 mise à jour 1.5.29 (20-11-2019)
https://www.sitehwc.hobbywebcreations.fr/
Si vous êtes intéressés par ce template pour vous faire la main à usage personnel avec cette version BETA, je vous l’offre, c’est GRATUIT.
Vous pourrez essayer , vous faire la main avec grâce à la version limitée à 15 jours avant de franchir le pas.
Version mobile 4.5″
Version ordi 22″
Exemple de Gestion Page Header Footer WA-Grid
Lors de la création de votre site, pensez à gérer les sorties en erreur du style: le classique erreur 404 de la page introuvable.
Cela évite de sortir sur un message du navigateur par très joli, et votre référencement n’en sera que meilleurs car vous aurez géré proprement.
Pour en savoir plus, un peu de lecture avec mon article sur le sujet: Gestion de l’erreur 404
N’hésitez pas à me contacter pour plus d’explications ou d’un accompagnement. Bonne découverte et passez de bonnes fêtes de fin d’année. Rendez vous en 2020 pour de nouvelles aventures.
Où se procurer WebAcappella Grid et le nouveau Fx ?
- Rendez vous sur le site de l’éditeur pour PC et MAC.
Eric 122019
Dernière mise à jour le 24 avril 2024











Bonsoir,
Permettez moi de vous souhaiter mes meilleurs pour 2017, la santé et pleins de projets à concrétiser.
Pour information, j’ai évolué de la version WARC BETA, puis gratuite, devenue limitée à 15 jours, vers la version Business Edition, histoire ne pas être limité.
Ainsi, la page de démo évoquée dans ce post est devenue un site de démo avec WARC en évolution constante afin d’aller encore plus loin avec le produit qui se bonifie avec le temps.
Bonne visite sur http://www.sitehwc.fr et bien évidemment, vous pouvez me contacter pour vos diverses demandes.
Cdt, Eric_HWC
En tout cas merci pour votre gentillesse. Le délai court de vos réponses et votre compréhension. Continuez sur cette voie vous serez récompensé tôt ou tard.
Merci pour ces échanges, si cela vous a permis d’y voir un peu plus clair dans cette nouvelle mouture, j’en suis fort aise. Au plaisir.
Merci déjà bien webacappella alors on attend avec impatience cette version